Im zweiten Teil kümmern wir uns darum, dass WordPress auf unserem Webserver landet.
Schritt 1: Cyberduck mit FTP-Server verbinden
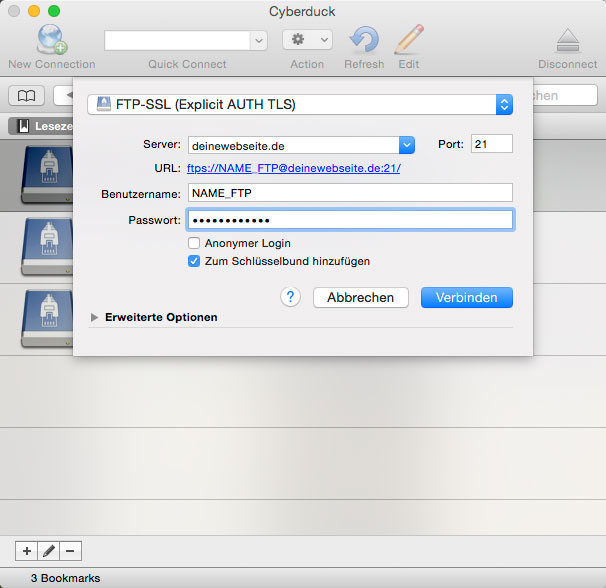
Dazu öffnen wir das Programm Cyberduck und verbinden uns über „New Connection“ mit unserem Webserver.
Dazu brauchen wir von unserem Provider unsere FTP-Daten:
FTP-Server: z.B.: deinedomain.de oder kundennummer.provider.de
FTP-Benutzername: Dein Benutzername für FTP
FTP-Passwort: Dein Passwort für FTP
Wir wählen FTP-SSL aus für eine sichere Verbindung. Falls das damit nicht klappen sollte müsst ihr leider auf das „normale“ FTP umsatteln. Ist aber nicht zu empfehlen und solltet ihr bei eurem Provider bemängeln.
Alles brav eintragen, damit es dann so aussieht:
und auf „verbinden“ klicken, dann Daumen drücken 🙂 Es kann sein, dass euch Cyberduck den „Zertifikat überprüfen“ anzeigt. Hier kann man aber beherzt auf „Fortfahren“ klicken.
Das Ergebnis sollte sein, dass ihr in eurem Hauptverzeichnis eures Servers landet. Der Ordner sollte leer sein oder 4-5 Einträge haben. Die könnt ihr aber erstmal ignorieren und euch nen Kaffee holen. Denn jetzt kommen wir zu:
Schritt 2: Dateien hochladen
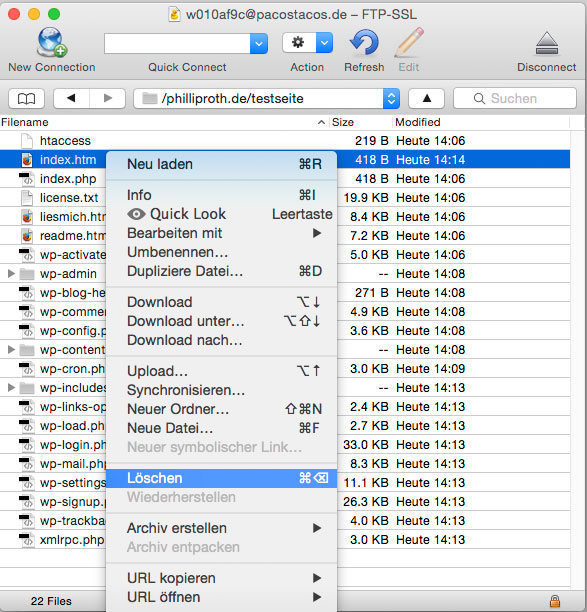
Einmal verbunden können wir nun per Drag&Drop unsere Dateien von unserem Computer auf den Server hochladen. Wie man im Screenshot sieht habe ich die Dateien in den Unterordner „tescht“ hochgeladen. Ihr nehmt aber am besten euer Hauptverzeichnis.
Das kann schonmal was länger dauern, je nach Verbindung bis zu 30 Minuten. Es sind ca. 23MB.
Schritt 3: Es darf nur eine geben
In eurem nun vollen Ordner sollten jetzt alle Dateien drin sein. Es kann sein, dass neben eurer gerade hochgeladenen „index.php“ noch andere index-Dateien in eurem Ordner sind. Diese müssen unbedingt gelöscht werden. (z.B.. index.htm, index.html). Einzig und allein darf übrig bleiben eure „index.php“. Also rechte Maustaste auf die unerwünschten und -> löschen.