This article is not scientific in any way. I try to learn about accessibility for some time now and can just put my aggregated knowledge and my thoughts in here. So please feel free to criticise and correct me where I’m wrong. I will be sharing about accessible font myths, the audience and the actual letters in this article.
„GiSNEp“ is what a lot of people read here. But more about letter recognition later 🙂
The first pillar of sustainability is „people“. We can do a lot of things in ways of saving the environment but never without forgetting that people and therefore accessibility should always be considered first priority. So when we try to find a new font for our company, website, project or whatever we should make sure people are happy with it. This helps everyone.
When creating a brand design choosing the font we use for copy and headlines usually comes right after the logo design and the colours because it needs to look good in context. I will not be talking about headlines in this article as they of course can’t be neglected when designing, but they don’t need to be as legible and accessible as regular informative text in the copy. Headlines should of course be legible aswell, it’s just that the bigger size of them helps reading a lot. We’re talking about copy text here though.
Myths & audience
The commonly distributed myth is that Comic Sans is the most accessible font made for dyslexic people. And no surprise – it is in a way. It was created for young pupils though that just started to learn reading and writing so it resembles the things they learn early. And often times they learn the letters like this and might even read comics where the font resembles Comic Sans. And for that audience it does work well, because that’s all they know. For older audiences though we have to consider the following.
There even is a font made specifically for dyslexic people „Dislexie“, but not all dyslexic people agree that this helps them. All people are different.
„Lexend“ and „InclusiveSans“ are examples of fonts made especially for readability and therefore also for accessibility. But more on how to achieve this later.
All people
This is of course an impossible task/audience because there will always be individuals that can read this or that font better than any other. Even personal preferences can lead to this. Font preferences are far away from a reading deficiency though, and good readability helps everyone (as do most accessibility improvements).
People with poor vision
When dealing with poor vision there is lots of ways we can help people read. A good font is one of them. We’ll learn more later.
Learning disability
Learning disabilities can vary very much. So here we should try to provide individual solutions.
Aphasia or dyslexia
These conditions both lead to make reading more difficult and we can address those difficulties by choosing a font that tries to eradicate all the little problems that arise with letters.
Example
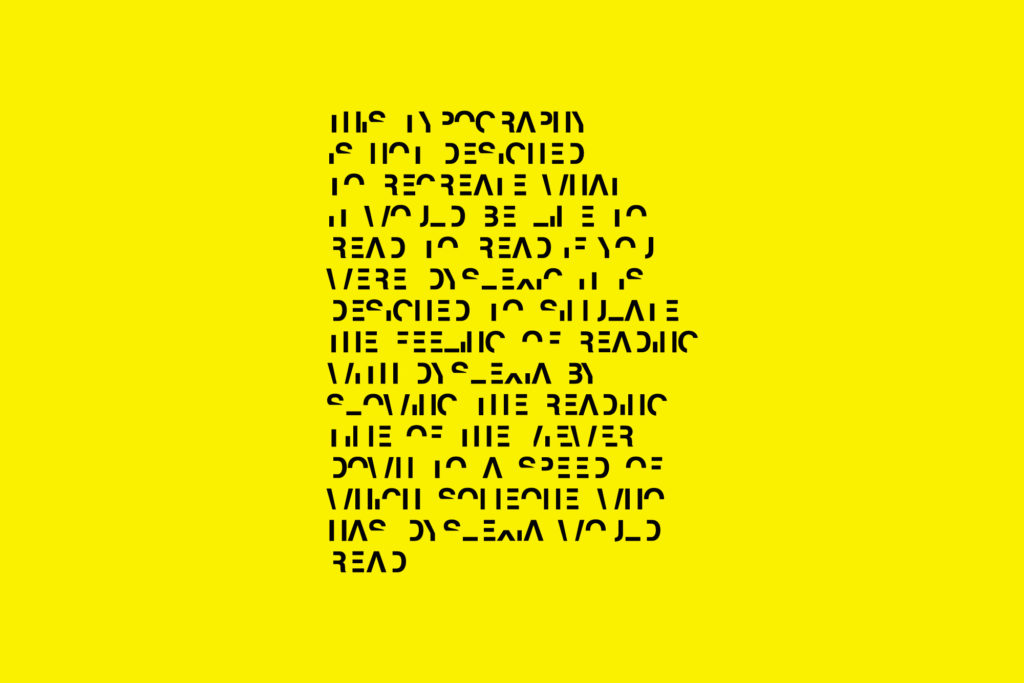
For people to better understand what dyslexia is like, Daniel Britton designed a typeface that recreates the feeling of reading with dyslexia. You can see the full version of his work here:
https://danielbritton.info/dyslexia/
Checking the site today I can see that the images for the videos aren’t loaded. But you can see the videos by clicking on the images.

The Chrome-Browser extension „Silktide Accessibility Checker“ has a dislexia simulator which is worth a try. You will see a lot of jumping and swapped letters. Check it out.
What makes a font readable
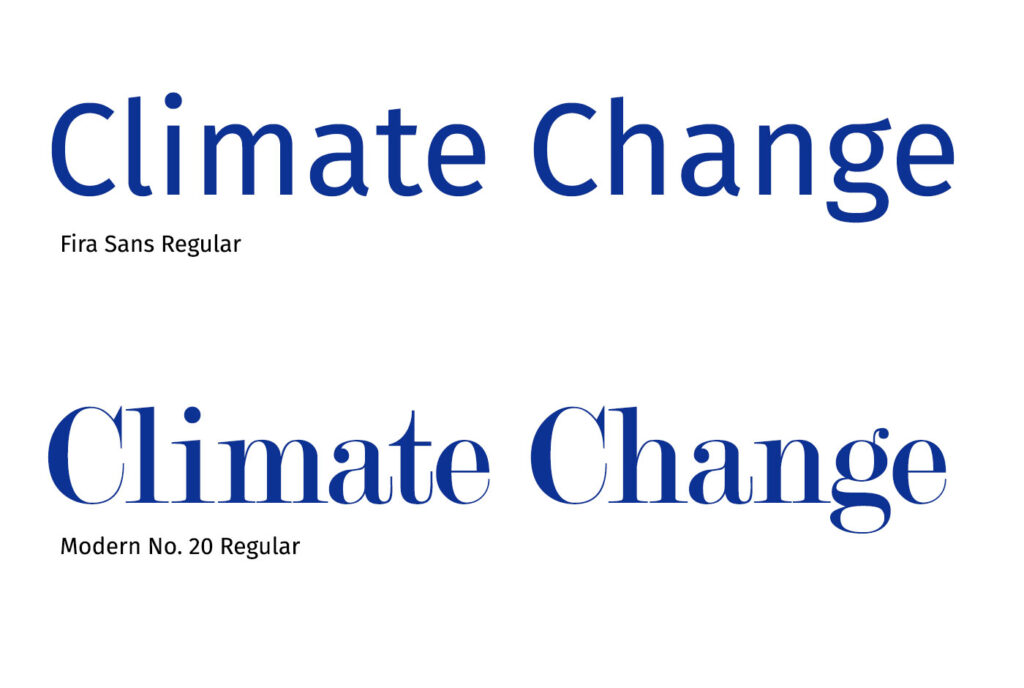
Aside from the contrast that the font needs to have against the background it is on, it’s important that the letters can be identified and distinguished from each other easily. The letters need to be open and not crammed so when seen in small, in bad light or blurry they can be identified. Line thickness should be visually consistent and not too thin because of the same reasons. The Disney logo font above does most of this wrong. Here’s another example:

You can see that the „C“ and „e“ in Modern No. 20 are almost closed and the thin lines don’t help at all when it gets blurry or small. Close your eyes a little, then you know.
Text size is of course important here aswell, because when the letters are huge you won’t have that many problems with that. So make sure your text is big enough to read. 18px rendered size for copy text is considered good. Keep in mind that people will try to enlarge text with Ctrl + on Windows or Command + on OSX in browsers, and make sure that works properly.
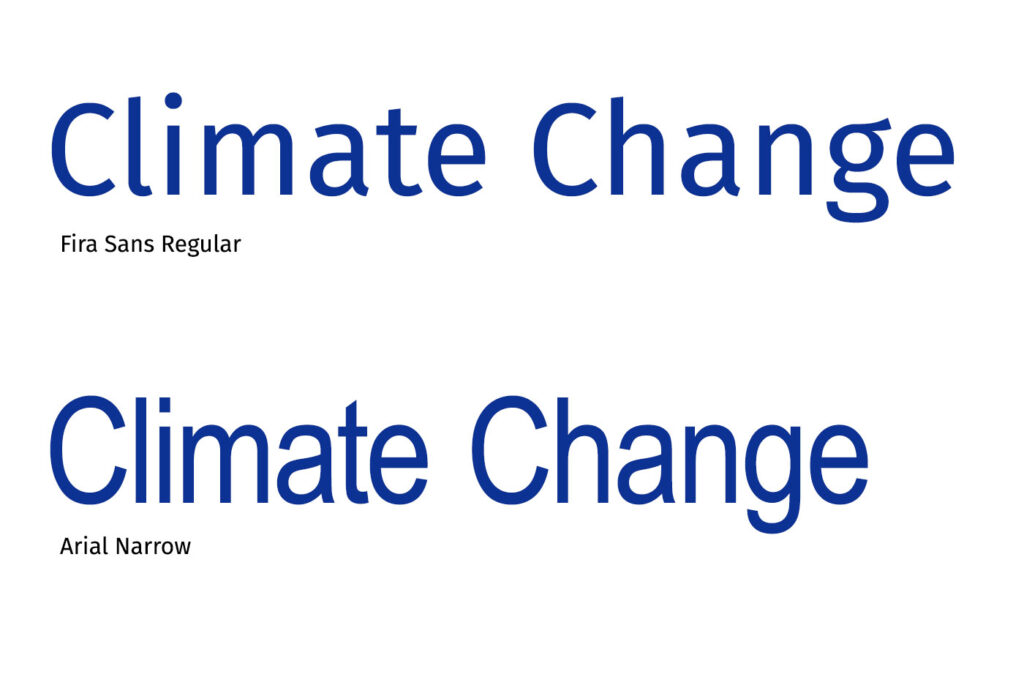
Openess and condensed

It’s no surprise really that this almost looks like a test at the optician where you have to say in which direction the circle opens. And exactly that is what you need letters to be open for. When it gets blurry or you have low contrast, small letters etc. it’s really helpful for identifying letters.

As you can see in this example narrow or condensed fonts don’t help with the openness to distinguish letters from each other. The almost closed „C“ and „e“ don’t help either. Same goes of course for letter spacing. If you don’t have enough space in between letters, that will lessen readability.
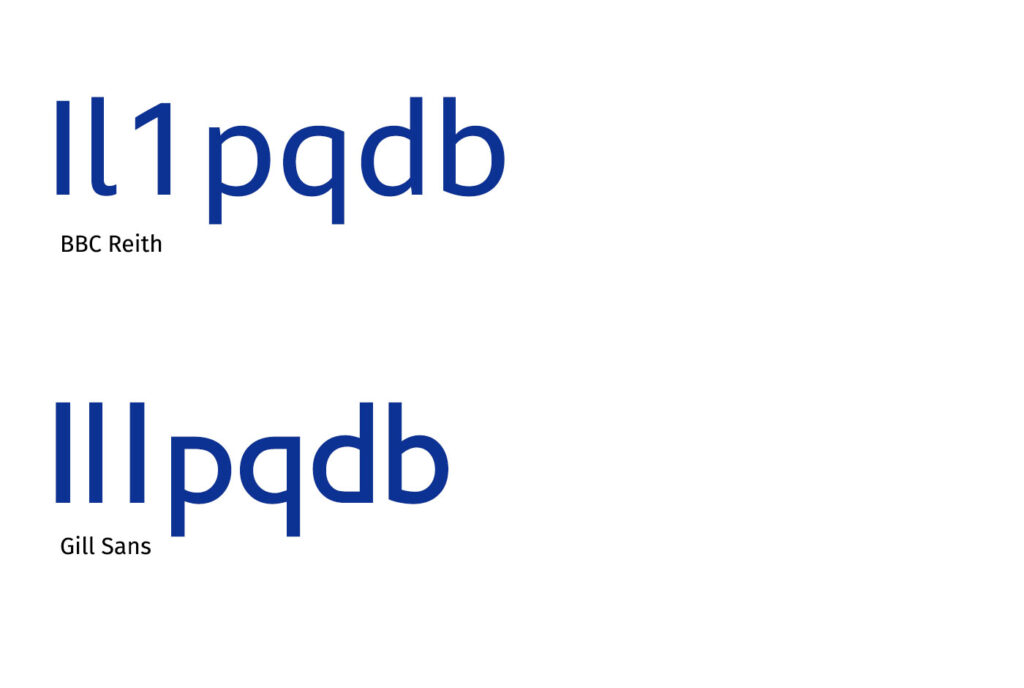
Distinguishing letters
The letters themselves should be easily distinguished from each other. A good test to see if a font is good at this is the big i small L and 1 test aswell as the bdqp test. Don’t end up with imposter letter syndrome!

As you can see in Gill Sans you can’t differentiate at all between I, l and 1. That works far better in BBC Reith which was designed for readability by the BBC and is used throughout their whole design. The p q d b test pretty much means: „When I mirror the letter, will it look the same?“ and BBC Reith is very good at this but surprisingly ye olde Gill Sans doesn’t fail it either with the d and b. This is by the way why some people will read the „D“ in the Disney logo as a „G“. It’s a mirrored „G“.
Here’s a list of imposter letter:
- qp
- db
- 0O
- nu
- il1I
- 69
- a8
- a6
- 6g
- rn, m
So what’s the solution Phillip?!??
As you can see there aren’t that many things you have to look at when searching for a font for your copy text. Just do these tests and look if your font is good for readability. In Google Fonts or any font software you can choose your own preview text. Try it out!
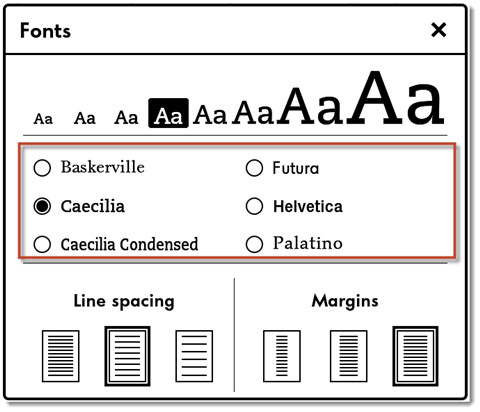
If you want to help lots and lots of people you could even let them choose their own font, like the Kindle does.

If marketing won’t like this one because they want their design to be consistent, make them choose an accessibility-friendly font for copy text when the next design iteration is due. Lots of good fonts available, like this is written in Atkinson Hyperlegible for example.
There’s many other things you can do to help readability like reduced highlighting, small line length, no justification with wonky spaces in between words, good line spacing, varying layouts broken up by subheadings to keep the reader animated and help digest the input, white space to give eyes a place to rest etc. etc. But these are the basics for choosing a font.
Last but not least…

Thank you for sharing the article and sharing your thoughts!
